Nate Bower Fitness
- #ffffff
- #666666
- #006580
- #cc9933
- #231f20
- #333333
Webmaster: 2016–current
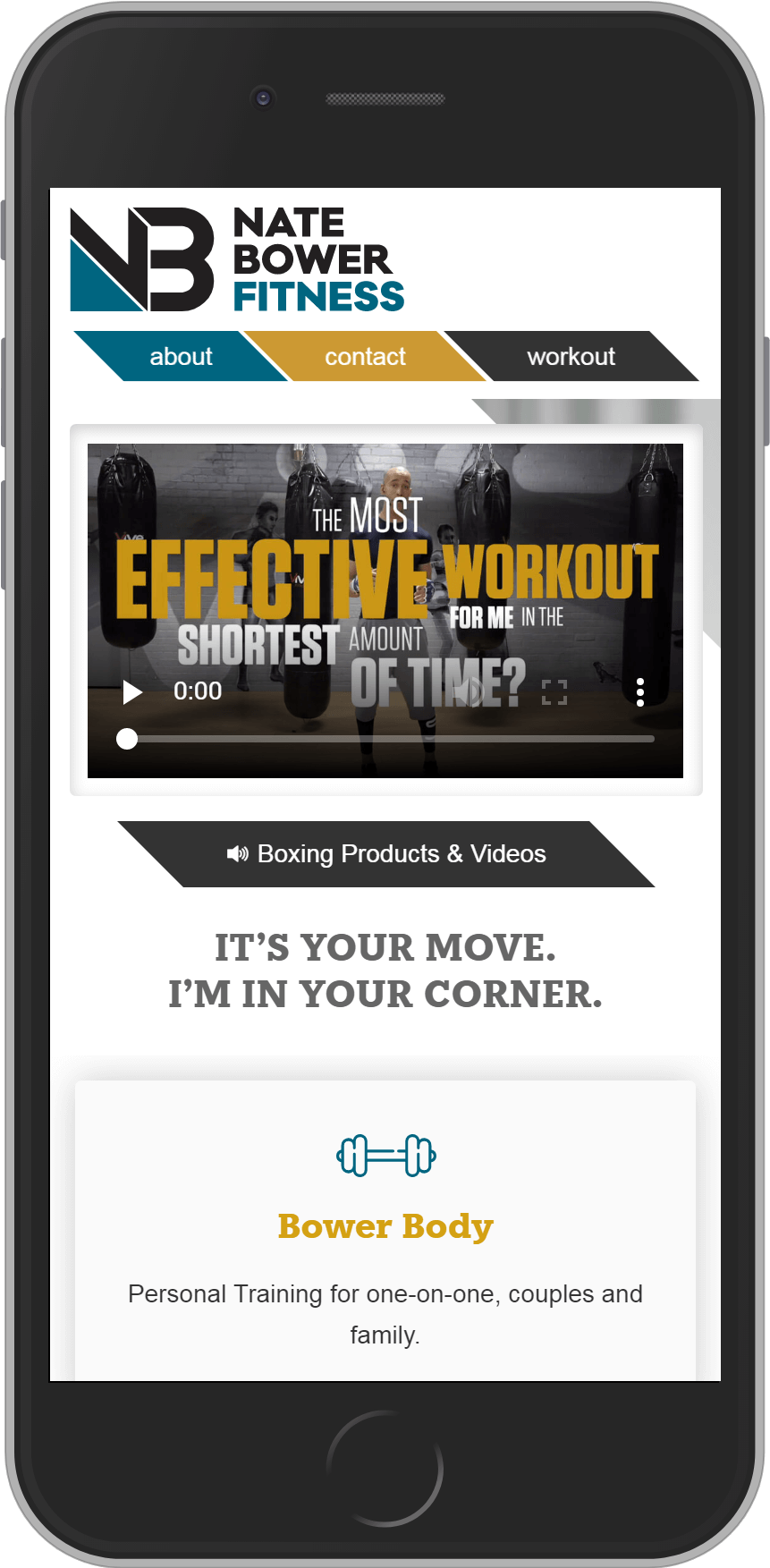
- Responsive layout
- SEO
- Schema markup
- Product checkout
- Contact form
- Logo animation
- Photo editing




I met Nate through Margie Miller who Nate had hired to make a new website, and Margie hired me to make it. This middleman approach is long and inefficient, Now I work for Nate directly.
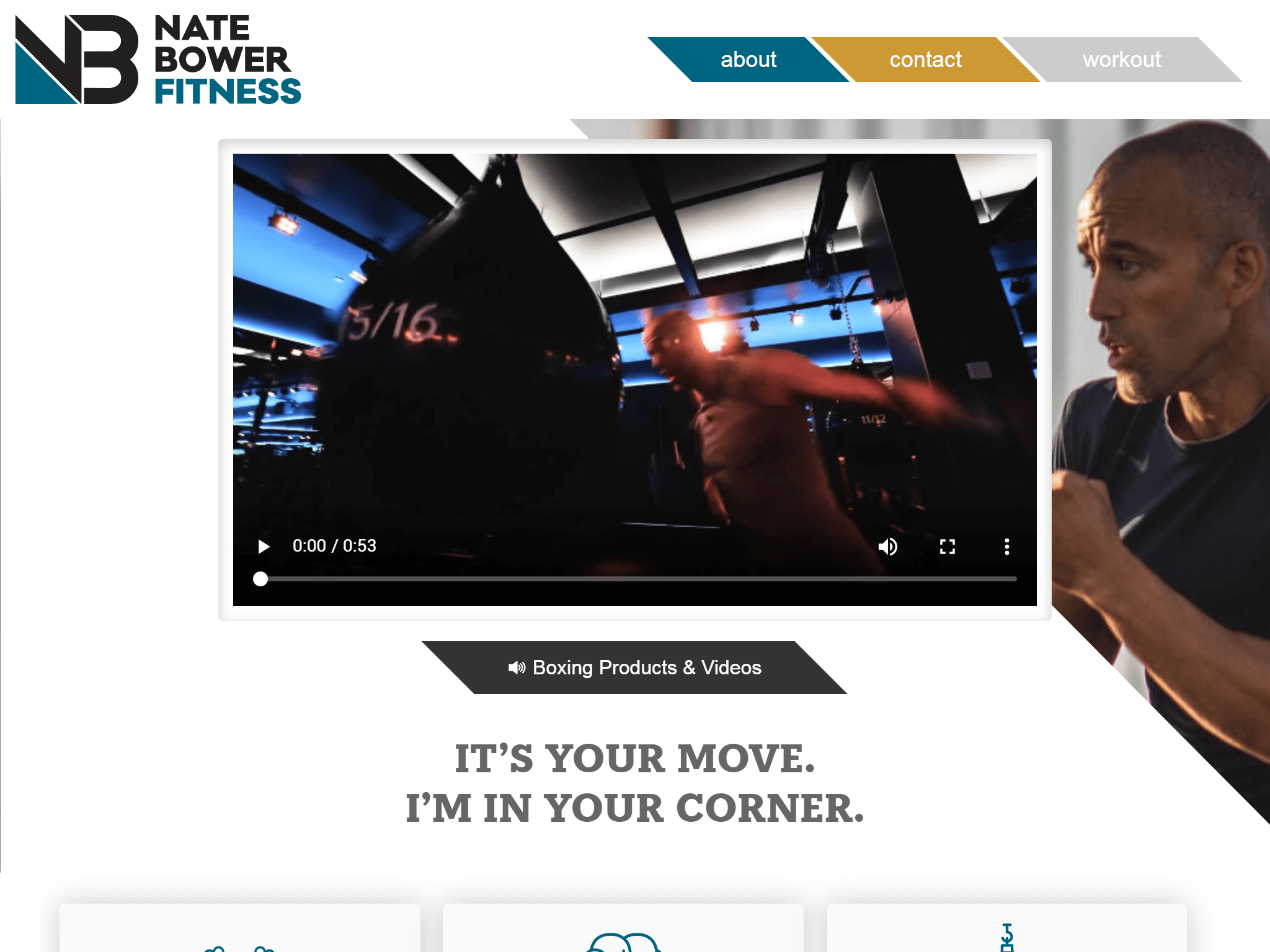
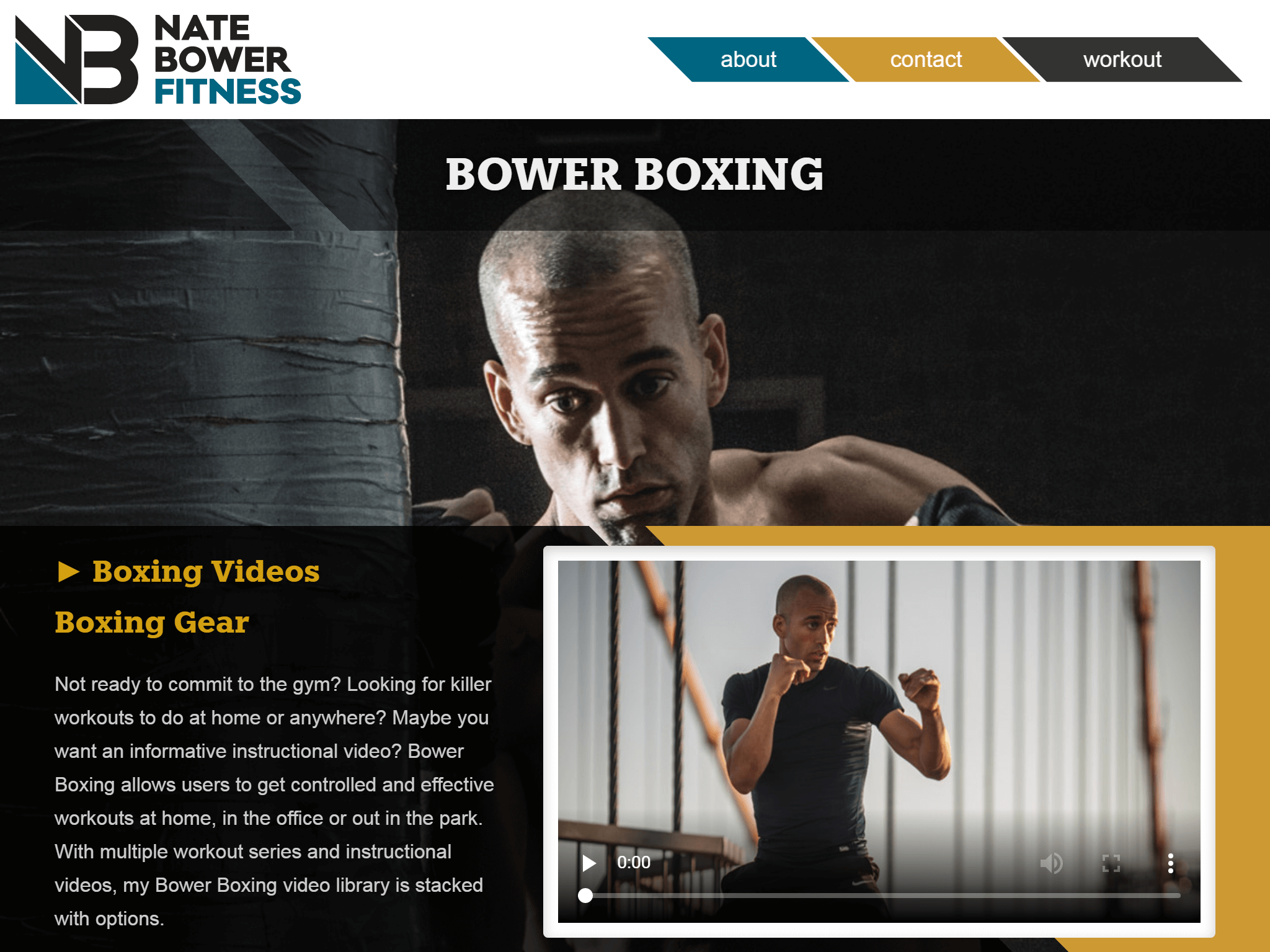
Nate had a cheap and cluttered WordPress site made in China. It required an extensive registration process in order to buy even one product. On top of this, the site’s comments section was hacked, and Google was therefore blocking traffic to it, even though comments were turned off. Nate was ready for a rebuild and Margie provided the font choices, colour palette and the instruction to use sharp corners.
I spent a substantial about of time on the animated elements of the site including a unique sliding menu, video opener, and finally, CSS3 step animations for Mike Tyson’s Punch-Out sprites hidden away at the very bottom of the page. I contacted the right channels through Google and McAfee to get warnings off the search results.
In late 2019 I remade the slanted menu to look identical to the way it was before. The new technique would allow the sliding animation to be smoother. I had originally scewed the menu items to the left, and then scewed the text inside back to the right to remove its slant. This way only the background would be slanted. Now, the backgound is a slanted psuedo element and the text is left alone.
I have a very old and slow laptop computer so even though the previous animation was smooth like butter on an iPhone, my laptop computer shows a noticable improvement in smoothness for the new animation. You cannot rely on all your visitors having fast machines either, so optimizing for performance is a must.
